Background
In this case study, I will guide you through the process of redesigning the Recent Orders page for CVS Health's pharmacy customers. The central problem we aimed to address was that users' most recent orders were being pushed to the bottom due to the presence of upcoming refill orders and prescription fulfillment requests. This issue led to user confusion and hindered their ability to easily track and manage their current medication orders.
Project Scope
Redesign the Recent Orders pages for both desktop and mobile web platforms within CVS Health's Caremark and Retail Pharmacy lines of business. The primary objective was to provide users with clear and streamlined ways to access and manage their recent medication orders while eliminating confusion and challenges caused by the current design.
Team: UX Designer (Myself), UI Designer, Content Writer, Accessibility Designer, Product Manager, Product Owner, Front End Developers,
Wireframes
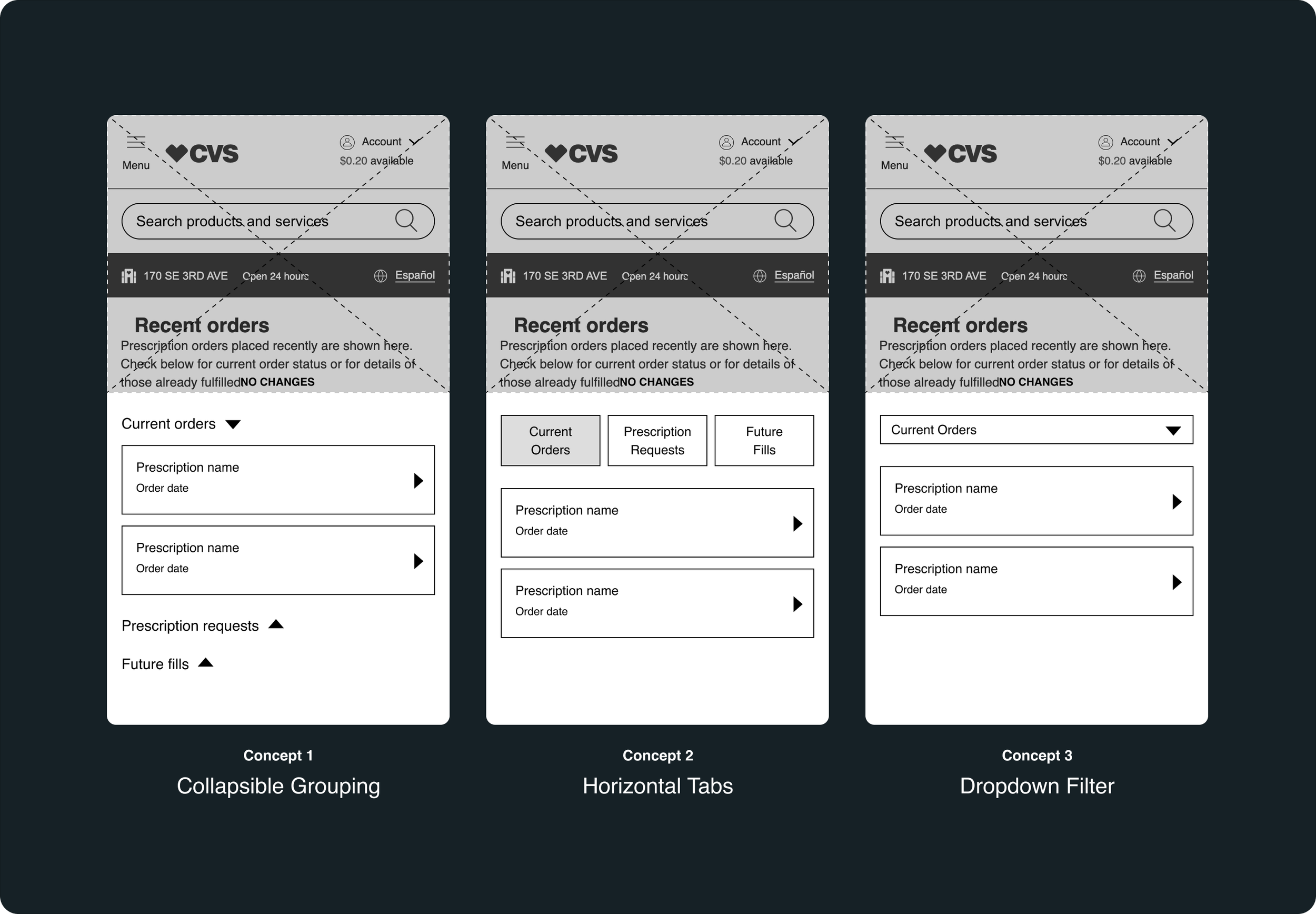
Based on comprehensive competitive research and a thorough analysis of design patterns, I determined that the optimal solution to address users' problems was to categorize orders into three types: current orders, prescription requests, and future fills. Utilizing this concept of grouping orders, I generated three design concepts:
Collapsible Grouping: This concept involved grouping orders into the specified categories, allowing users to collapse and expand each group individually. This approach aimed to offer users a comprehensive view while minimizing visual clutter.
Horizontal Tabs: This concept suggested using horizontally oriented tabs positioned at the top of the page, enabling users to switch between order categories effortlessly. The tabs' labels would be clear and concise to improve user comprehension.
Dropdown Filter: In this concept, a dropdown filter was introduced, allowing users to select the order category they wanted to view. This approach focused on simplicity and direct access to specific information.
User Research
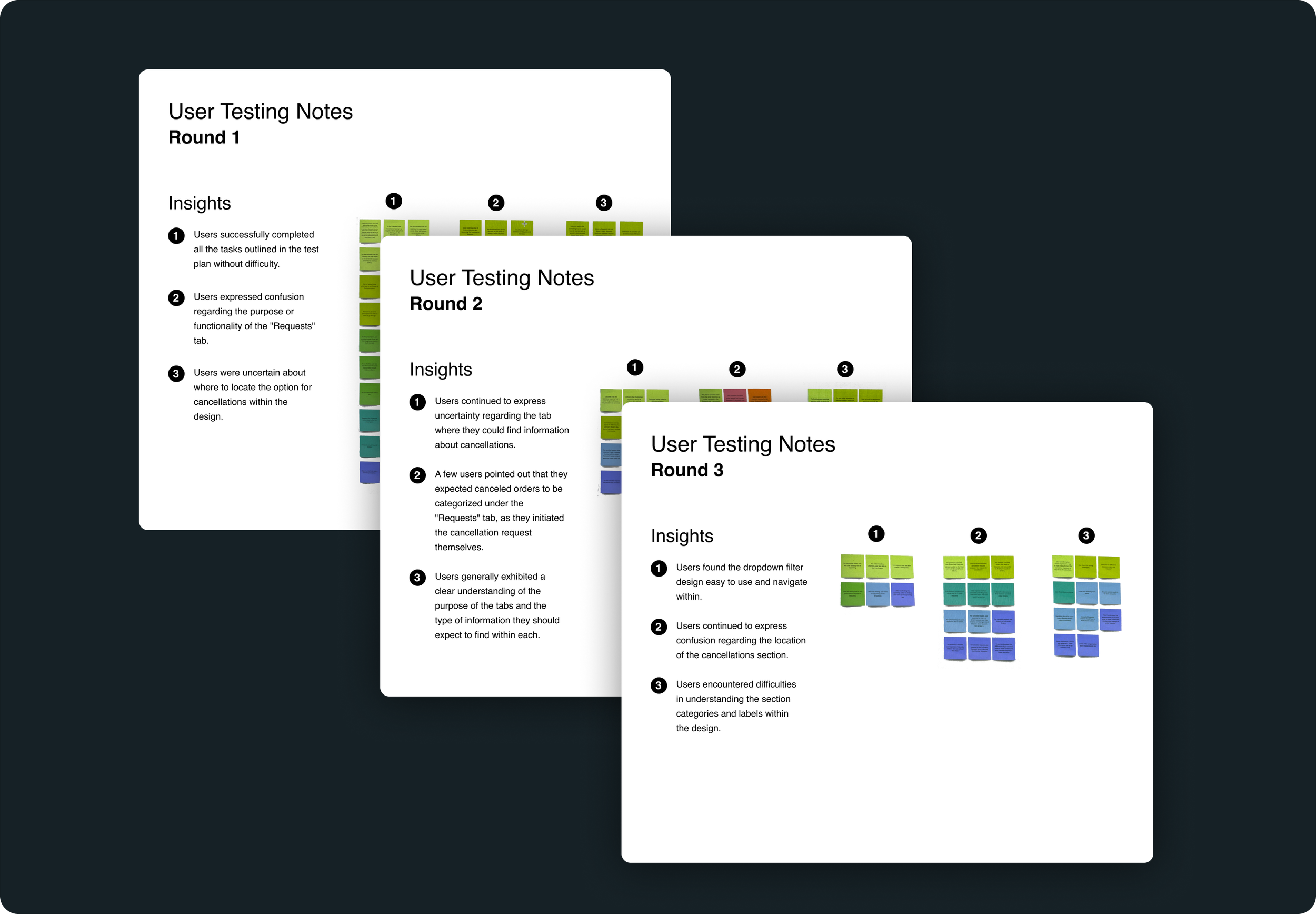
I initiated the research phase by meticulously crafting user testing documentation and recruiting participants for the study. We conducted three distinct rounds of user testing to evaluate the effectiveness of different design concepts for grouping orders. This approach was crucial in understanding user comprehension and preferences.
Round 1: In this initial round, I aimed to gauge user understanding and preferences regarding different ways to group orders. Participants were presented with the three design concepts for grouping: Collapsible Grouping, Horizontal Tabs, and Dropdown Filter. The results were insightful:
Participants displayed a commendable understanding of the logic behind grouping orders, highlighting the success of our communication efforts.
There was some confusion surrounding the tab labels, particularly with the term "prescription requests." This revealed a need for clearer labeling and explanations.
Overall, each design concept received positive feedback, indicating that users were open to different grouping approaches.
Round 2: Building on the insights from Round 1, we focused on refining the tab labels' clarity, especially those related to prescription requests. This round aimed to address the confusion identified earlier and gather further feedback on the revised labels.
Round 3: In the final round, we introduced design iterations with enhanced tab labels. We also introduced user feedback-driven variations of each design concept. This round was pivotal in determining the optimal solution to proceed with.
Results and Decision: After careful consideration of user testing outcomes, we collaborated with the product team and accessibility designers to select the most suitable design concept. Based on feedback from user testing, as well as considering factors such as accessibility and user preferences, we chose to move forward with the Dropdown Filter concept.
Implementation and Handoff
To ensure a smooth transition from design to development, I organized a comprehensive meeting with the development team for the final handoff. During this meeting, I went over the annotations in detail, addressing any questions or concerns the developers had. This collaborative process ensured that the developers fully understood the design intentions and were equipped to implement the designs accurately and efficiently.